A104MC – Final Site
After having to completely remake my site on dreamweaver last night for my dead line at 3pm today i have managed to complete a basic xhtml website.
my website has an index, about page, portfolio page (with only 2 images uploaded due to ammount of time and the fact i lost all my images from my laptop – see previous post an easy mistake…) blog page and a contact page with email link.
all of my pages are linked to one and other and share the same CSS rules.
i have taken some screen shots of the process of creating my new xhtml website, now i know that the whole site is very basic but i have had 5/6 different attempts and now i can say i have a fully functional website with correct links and style sheet.
dreamweaver – my tries and fails
after editing my site slightly i soon found that there was some sort of fault with my web site. so i got some help from my friend sarah who showed me where i had gone wrong.
so after showing sarah and ranting on for ages about why i couldn’t figure out why it wasn’t working properly she simply informed me that i only needed one style sheet, and i didn’t need any sub folders and that my html pages should all be in one folder with one style.css sheet.
so i then decided to start from scratch (for about the 5th or 6th time) and design my website again in dreamweaver.
(screen grabs will be uploaded soon as website is still under construction)
as i know i only have 18 hours 3 mins and 9 seconds after i have finished this line, until my deadline – i think i’d better get a move on.
like i said before:
Intended audience – website
for my website my intended audience will be for people who would be interested in my areas of photography and also for customers to buy my images. Another audience for my work will be people looking to book me for events, studio shoots and other commissioned work that they would be interested in me producing.
I shall use specific design features for my website to make it easy for the viewer to navigate around my site. such as simple self-explanatory links to home pages, portfolio, blog etc. also I think having a portfolio page either containing thumb nails that expand into full size images or having a flash or java script based slide show will be ideal for simple viewing and receiving the information as easy as possible with as little clicks as possible. also having a link that sends you direct to my blog page will enable the viewer to see an archive of posts that relate to my work and the development process of building my html website. finally having a contact page with an email enquiry link is ideal and useful so the viewer and potential customer does not need to have to copy my email address into a new composed message and this should relieve unnecessary time-wasting. however I shall look into making an enquiry box direct on the page to relieve time-wasting so the viewer doesn’t need to navigate off my website to contact me.
the main multi-media elements I shall be using will be just image based to showcase my work. which shall be presented as either thumbnails to expand or as a slide show as noted above. (note to self – find software/coding relating to flash or js)
creating a sticky website:
(keeping the client coming back again and again…)
to keep my audience and customers returning to my site I should be constantly updating my website with my present and recent work. also if I create my enquiry email link I should really be responding to these emails on a daily matter to ensure the audience have a fast reponse to their questions.
also if they also have access to my blog and twitter sites my audience can keep getting notified when I update my website.
www.wix.com
okay, so i googled how to make a flash/js portfolio and slideshow and i got this result for a website www.wix.com
after changing my design idea i played about on this website and found i could design webcomps easily and quite simply on this website because i dont have photoshop.
so here are a few that i’ve designed:
A104MC – initial dreamweaver try outs
so starting a web design course is pretty much learning a new language. you have new information come in like div tags, wrappers, side nav, w3, accesability etc and its all a matter of digesting them in bit by bit.
i feel like i have grabbed the concept on a basic level and here are some screen grabs of my first final design attempts using dreamweaver cs4 at home, after losing most of my work i had already done.
however, after i had created the index page for my final hand in, i have since decided to change the whole design, and hopefully insert some flash or java portfolio – if i get my head around it!
(images of new design to be posted shortly…)
Web Design Fonts
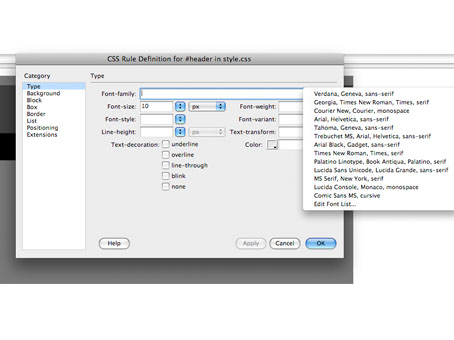
When creating my website i need to take into consideration what font family to use. On dreamweaver we have these as the available font styles:
With these they use the first font, for example Verdana as the main one used on the web page, however if there is a computer or a user who doesnt not have that font then it moves onto the next font in the family, Geneva. I have to be careful as to which font i choose because if a user doesn’t have the font then they wont be able to view the content.
However I did manage to find some safer fonts, the fonts in black for windows have a slight different from the fonts in blue for macs. So the fonts are not exactly the same but they are near enough the same so this is classed as equal for web sites.
 I shall look further into suitable fonts for my final design for my website. So far I quite like Georgia, Courier New and possibly Book Antiqua/Palatino.
I shall look further into suitable fonts for my final design for my website. So far I quite like Georgia, Courier New and possibly Book Antiqua/Palatino.
What is Accessibility?
Accessibility and web designing is important as it means most people with disabilities are able to access webpages. By complying to the accessibility guidelines people with disabilities are able to understand, navigate and interact with the webpages. It is also has flexible benefits for people who do not have disabilities, such as people using a slow Internet connection, people with injuries such as a broken arm, and people with changing abilities due to aging.
The internet is a fast growing tool used in many aspects of life from school and education, work and social use. So it is important that the internet and web pages become more accessable so there is equal access and equal opportunity to people with disabilities.
Perceivable – Information and user interface components must be presentable to users in ways they can perceive.
Text Alternatives: Provide text alternatives for any non-text content so that it can be changed into other forms people need, such as large print, braille, speech, symbols or simpler language. Time-based Media: Provide alternatives for time-based media. Such as Audio-only and Video-only or Audio Description. Adaptable: Create content that can be presented in different ways like a simpler layout without losing information or structure. Distinguishable: Make it easier for users to see and hear content including separating foreground from background.
Operable – User interface components and navigation must be operable.
Keyboard Accessible: Make all functionality available from a keyboard. Enough Time: Provide users enough time to read and use content. Seizures: Do not design content in a way that is known to cause seizures. For example Three Flashes or Below Threshold: web pages do not contain anything that flashes more than three times in any one second. Navigable: Provide ways to help users navigate, find content, and determine where they are.
Understandable – Information and the operation of user interface must be understandable.
Readable: Make text content readable and understandable. Predictable: Make Web pages appear and operate in predictable ways. Input Assistance: Help users avoid and correct mistakes.
Robust – Content must be robust enough that it can be interpreted reliably by a wide variety of user agents, including assistive technologies.
Compatible: Maximize compatibility with current and future user agents, including assistive technologies.
I have found a lot of information on how to make my webpage more accessible for people with and without disabilities, whether they are mental, physical, audio, visual etc. There are a lot of guidelines that need to be included within my design. The information I gathered has been very useful and has helped me with my development in my work as I have found new things that I hadn’t encountered yet.
With the information I have found I can apply this to my webpage so that I can meet these requirements and my page will be user-friendly.
What is Usability?
We were told to go research what usability and accessibility means in relations to our web designs.
The first word I looked at was usability and this led me to a man named Jakob Neilson, the guru of usability. I found that usability is a quality that is used to assess how easy user interfaces are to use. It also refers to methods for improving ease-of-use during the design process.
Usability has five quality components:
So why is usability important when designing?
Well if a website is difficult to use, people are going to leave. If a website is difficult to navigate around and then they get lost, they will leave.
Usability is important as company websites will not survive if their customers cannot navigate or find what they are looking for simply. If they can’t find it then how can they buy it? Leaving a website is the easiest defence when users cannot find what they are looking for easily on the internet, so they then navigate off your design and find another website where they can access the product easily.
So usability and my web design:
Who is the user? Customers browsing my work and potential buyers/interest in my work.
What do users want? To find what they are looking for easily and as few clicks as possible.
What do the users know? By having a header stating clearly what the website is (Ria Joynes Photography) they will know what the website is about and what they can expect to find.
What can the user learn? They can find out about my past present and maybe even future work and contact details.
Web Comps – Initial Designs



For my website I am creating in 104mc I am using it as a portfolio and contact site.
I have designed a couple of basic starting points on photoshop towards my final design. The designs are simple yet easy to navigate around the site. mainly having a slideshow as the main feature and sub navigations at the top such as portfolo, bio, contact. The colour scheme is also quite simple, and focuses on 2 main block colours per webcomp.
I shall use these designs to further my research into completely my website and I shall also look into researching exsisting websites for ideas and inspiration.
104MC – Building an XHTML Website
Building an XHTML Wesbsite is part of my Add-vantage module at Coventry Univeristy. I’m using my blog as an online workbook just to document my thoughts, inspirations, designs and further development into building my own website.
I shall purely be using my website as an online portfolio to showcase my work in photography.
I researched a few web hosting websites and I found that www.one.com was the cheapest webhosting site by far. They have an offer on for free webhosting for a year at the moment. Then it will charge 0.90p a month for 3000MB for my donaim name to be www.riajoynes.co.uk. However there was a slight catch of a £10.35 set-up fee but this one does seem reliable and straight forward.
These are my initial webcomps. On these webcomps I have got a Wrapper, Header, Menu, Content and a footer. The header reads Ria Joynes Photography as this is what my website will be exhibiting. The menu holds a couple of links which contain infomation about me, my portfolio, my contact details and my biography. The content will hold Images of my work so maybe I will look into flahs software of a slide show possibly to showcase my work. I have not yet decided what the footer will be yet, but my initial idea is to probably use a copyright logo or something similar. all of these div-tags will be held inside the wrapper for my website.
I like these designs as they are simple, effective and will be easy to navagate around so people will be more then likely to stay and click further into my website to view my work. I do however think the designs may be a bit lazy and I should think about making it look a bit more artistic and exciting to look at. I shall create new webcomps with possible imagery that will be present on the website.

































leave a comment